【M1 Mac】VS CodeでGitLabするまで
M1 Macを使えることになりました。 ありがたや。
ARMアーキのせいなのかは不明ですが、起動とか早いですね。
うれしいです。
OS Ⅹが出た時を思い出します。Classicモードとか。
その時に比べると、各ツールさんたちの新Mac対応が早い気がします。
世間にMacが浸透したおかげかなあ。
Macで開発してるって人、増えたもんねえ。
M1 Macでは、なるべくRosetta2に頼らずにいく方針です。
VS CodeでGitLab
とりあえずまずは、VS CodeとGitLabでコード管理できるようにしたいと思います。
GitLabはもう立ててある、鍵ペア認証も済んでるていでいきます。
Git設定
Gitは、Macにプリインストールされているので、特に困らなければそれで。
git configでGitLabの情報を設定する。
日本語対応とかもしておくとはかどる。
git config --global user.name 'NAME' git config --global user.email user@email.com git config --global core.quotepath false git config --global core.editor 'code --wait' git config --global merge.tool 'code --wait "$MERGED"'
GitのデフォルトエディタとマージツールもVS Codeにしてみました。
VS Codeのインストール
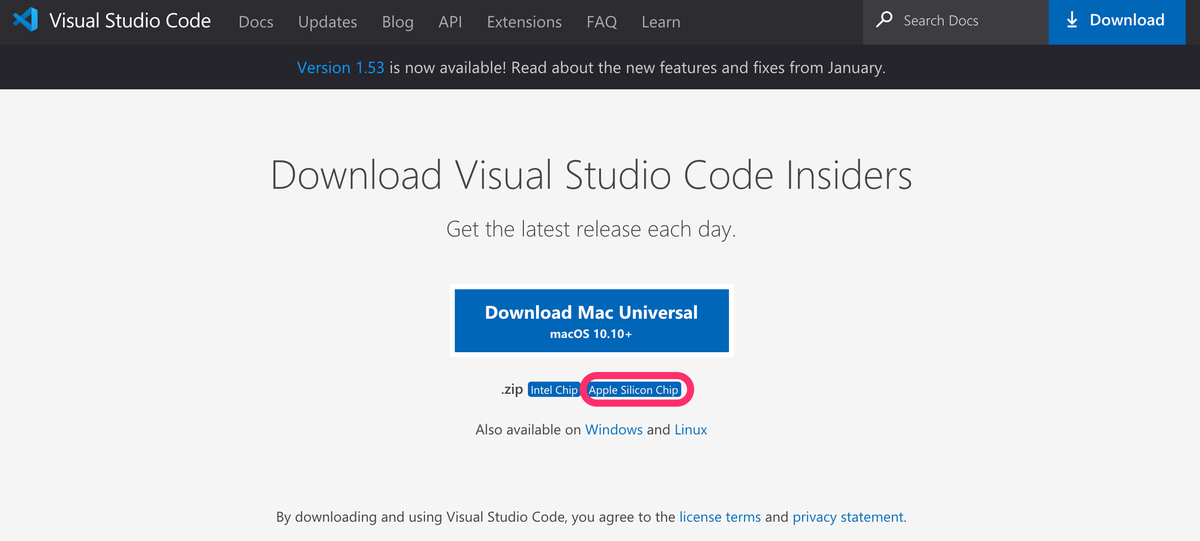
2021/2月現在、VS CodeのM1対応はInsider版までとなっています。
Rosettaに頼るのはどうしてもの時だけ、という縛りがあるので、Insider版を入れます。

Git用の拡張機能を入れる
Git HistoryとGitLensが好きです。
入れます。

リポジトリをクローン

URLを指定

はい、クローン出来ました!
コミットとかはこの辺からどうぞ。

VS CodeでEC2にアクセスして開発する方法を模索してる、その2:SFTP
※ 2020年に書いた内容なので、情報がすこし古いかも
ローカルに立てていたApache+PHP環境をEC2にも置く必要が出てきました。
こういうとき、昔はFTPツールでいちいちソースファイルをアップロードしていたけれど、今はもっと便利にできるんじゃないかなあ。
で、試してみる方法その2。
今回はVS CodeのSFTPプラグインを使います。
SFTP

こちらは、VSCodeからSFTPでアレコレできちゃうってやつです。
SFTPでのファイルのやり取り(Upload/Download)は当然として、ローカルとリモートの差分を取れたり、ディレクトリを同期できたりします。
プラグインの解説文にある通り、Very powerful !
インストール
ExtensionsからSFTPをインストールします。
こちらはDonate(寄付受け付けてるよ)プラグインなので、気に入ったらPayPalボタンを押して寄付するとよいと思います。
初期設定
事前準備として、SFTPの設定ファイルを作成する場所を指定するため、ローカルのプロジェクトかフォルダを開いておきます。
開いてなかったら SFTP expects to work at a folder. って注意されます。
たとえばローカルとサーバの環境を同期しておきたいって場合は、同期したいローカル環境を開いておくとよいかと。
まずはconfigファイルを作成します。
コマンドパレットを開いて
SFTP: Config
で、開いていた場所に.vscode/sftp.jsonが作成されるので、設定をしていきます。
※ お相手との鍵認証辺りの設定は事前に済んでいるものとしてすすめます
いろいろな設定ができるので、詳細は公式ページを参照ください。
ここでは参考例を。
{
"name": "XXXXX",
"host": "XXXXX",
"protocol": "sftp",
"port": 22,
"username": "XXXX",
"privateKeyPath": "~/.ssh/XXXX.pem",
"remotePath": "/var/www/html",
"ignore": [
".vscode",
".git",
".DS_Store"
],
"uploadOnSave": true,
"watcher": {
"files": "*/",
"autoUpload": true,
"autoDelete": false
}
}
ひとつだけ、要注意の設定をメモ。
uploadOnSave
先程の例ではuploadOnSaveをtrueにしていますが、これはむやみにtrueにすると痛い目をみる機能です。
ファイルが保存されたら、即アップロードするよって機能なので。
リモート先がみんなで使う環境とか、ましてや本番環境の場合は、なんにも考えずにアップロードするのはまずい。
アップロード時に、リモートとローカルファイルのコンフリクトの検知はありません。強制上書きです。
個人利用のリモートだとしても、リモートだけに入れていた修正が(まあ、そもそもそういうケースがあるのがダメかもだけれど、いろいろしてると発生しうるよね)、知らないうちに消えてるとか起きるわけです。
でも、ちゃんとわきまえて使うと、とっても便利。
おしまい
これで、ローカルの編集を簡単にサーバに反映できます。
VS CodeでEC2にアクセスして開発する方法を模索してる、その1:Remote-SSH
ローカルに立てていたApache+PHP環境をEC2にも置く必要が出てきました。
こういうとき、昔はFTPツールでいちいちソースファイルをアップロードしていたけれど、今はもっと便利にできるんじゃないかなあ。
最近よく使っているVS Codeではどうかな、と調べたところ
Remote-SSH
SFTP
のプラグインが良さそう。
まずはRemote-SSHを試してみようと思います。
私の場合は複数の開発端末から日替わりでアクセスしたりするので、最終的にはEC2にGit cloneして、各開発端末からSSH Remoteで直接いじるとラクそうです。
が、それはもう少し時間がとれた時に、さらにGit慣れしてからにいたします。
今はGitはSourceTreeに任せっぱなしのため、CUI Gitは戸惑いそうなので。
SourceTreeのローカルリポジトリの場所にEC2を指定しちゃえないかなあ、とも思ったんです。
例えばMac端末からは、sshfsでFinderでEC2をマウントして、そこをローカルリポジトリの場所に指定して…とか。
が、Permissionがどうのこうのと怒られました。
そもそも無理なのか、何かの原因で失敗しているだけなのか切り分けられてないので、こちらも機会があれば再チャレンジしてみたいと思います。
あとあと、Remote Developmentプラグインも気になってる。
これもそのうち…。
Remote-SSH

最初にこのプラグインを知ったとき感動しました。
無料エディタなのにこんなことできちゃうんだ?
というか、これの存在を知ってから、VS Codeをメイン使いしだしました。
名前のまんま、VS CodeからSSHできちゃうってやつです。
それならVS Code内のターミナルでいいじゃんって話ですが、もちろんこいつはそれにとどまりません。
これを使うと、SSH接続した相手マシン内のファイルをローカルファイルと同じ感覚で扱うことができ、やー便利便利。
設定と使い方がシンプルなのも、いいですね。
OSも、Windows、Mac、各種Unix、Linuxはもちろん、ARM UbuntuとRaspberry Pi OS*1にも対応しています。
ということはこれで直接Raspberry Piをいじれちゃうわけで。
便利がすぎる!
以下にプラグインのインストールから初期設定までと、簡単な使い方を。
接続先のSSH設定は終わっているものとします。
インストール
Extensions(VS Codeの左下、四角が4つのアイコン)画面を開いて、Remote-SSHを探してインストールボタンを押します。
検索窓に「SSH」と入力すると、たぶんトップに出てきます。
ちなみに、2020年9月現在、Remote-SSH(Nightly)というのもあります。
これはVS Code Insidersという、いわゆるベータ版VS Code向けのRemote-SSHプラグイン。
Insidersを使ってない方は、このNightly版は無視しましょう。
初期設定
VS Codeの左にモニターのようなアイコンが増えます(Remote Explorerという名前)のでクリック。

SSH TARGETのところに歯車アイコンがいるので、そこをクリック。

コマンドパレットが開くのでSSH用のconfigファイルを作成します。
すでに.ssh/configを使っていれば、それで問題ありません。(そこがまた便利)
configファイルに接続したいサーバ情報を追記すれば完了です。
書き方は.ssh/configと同じ。
以下、EC2接続時の設定例です。参考までに。
Host XXXX # 接続名、なんでもOK HostName XXXX # 接続先のHost名。IP指定でも User XXXX # ログインに使うユーザ名 IdentityFile ~/.ssh/xxxx.pem # 秘密鍵の場所
SSH接続してみる
Remote-SSHアイコンを選択してRemote Explorerの画面を開きましょう。
SSH TARGETSに、先ほどconfigに追加したホスト名が出ています。
ホスト名を選択すると右の方に接続するためのアイコンが出てくるのでそれをクリック。
新しいWindowが開いて接続処理が走ったら…、はい、もうSSH接続できました。
EXPLORER画面から開きたいディレクトリを開いて、コードを思うがままに編集できます。
リモート先に必要なプラグインをインストール
とても簡単にSSH接続できましたが、もうひと手間かけるとさらに便利になります。
(というか、ここが真骨頂だと思ってる)
たとえばSSH接続しているVS CodeのEXPLORER画面でソースファイルを表示したとき、まっさら状態だとOUTLINEには何も表示されません。

例としてPHPのコードでしたら、リモート側のWindowでExtensionsを開き、PHPプラグインをインストールします。
そんで再起動してプラグインを読み込み直すと…

はい、リモート側でもOUTLINEが表示されました。
こんな感じでプラグインを追加していくと、本当に、ローカルと同じ感覚でリモート開発ができます。
当然、単語入力中の補完だって効いちゃうんです。
リモート側のコードにこんな簡単に解析がかけられるとか、しかもサクサク軽いとか、ちょっとすごくないですか。
普通ですか? 令和ではこんなの普通なんでしょうか?
プラグインは、すべてをリモート側に置くわけではないようで。
UI系のものはローカルにとか、そういう工夫があっての、軽快な動きのようです。
ちょっとすごくないですか。
無料なのに(またそこ)。
これ、たとえば、リモート側にPHPインストールしてたら、ローカル側にはPHPインストール不要で開発とかもできますね。
夢が広がるよね。
ターミナルも実行できる
リモート側のWindowでターミナルを開くと、それはすでにリモート側のターミナルです。
ちょっと言ってることがわかりませんか? そうですね。
つまりですね、これまでだと開発中に「あ、リモート側であのコマンドたたきたいなあ」と思ったら、
ターミナル立ち上げて~
ターミナル上でSSH接続して~
(あれ、このケースのコマンドのオプションなんだっけ~、メモどこだ…なども含む)
よし、コマンドを~
って感じだったと思うのですが、これが、
VS Codeのリモート側Windowでターミナルを開く
コマンドをうつ
だけで済んじゃうってことです。
文字で表現するとピンとこないかもしれませんが、実際に手を動かすとその差は歴然。
地味にすごく便利。
まとめ
Remote-SSH、すごく良かったです。
ChocolateyでWindowsでもパッケージ管理
Windowsにもパッケージ管理ツールがあるんですね。
Chocolateyというやつです。
brewやapt-getのWindows版と考えていいようです。
便利ー。
WindowsマシンにLinux環境を立ち上げるにあたり、せっかくなのでChocolateyを導入することにしました。
環境
Windows 10 home
PowerShell ver5.1
.NET Framework 4.8
PowerShellを起動する
お好きな方法でPowerShellを起動します。
その際、管理者権限で起動しておきます。
Chocolateyのサイトへ行く
「Install Now」みたいなページがあるのでそちらへ。
インストールのための必要条件が書いてあるので、満たしているか確認します。
実行ポリシーの確認
PowerShellで確認します。
Get-ExecutionPolicy
結果がRestrictedの場合は以下のどちらかを実行して、実行ポリシーを変更します。
Set-ExecutionPolicy AllSigned Set-ExecutionPolicy Bypass -Scope Process
インストール
サイト内にインストール用のコマンドが用意されているので、それを実行します。
こんな感じの。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
インストールファイルの場所などは適宜更新されると思うので、必ずChocolateyのサイトで最新のコマンドを確認します。
ちなみに私は、↑をそのまま貼り付けると以下のようなエラーが出たので、
"2" 個の引数を指定して "DownloadFile" を呼び出し中に例外が発生しました: "操作はタイムアウトになりました。"
コマンドを一つづつ実行して回避しました。
Set-ExecutionPolicy Bypass -Scope Process -Force
[System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072
iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
インストール完了
こんな感じのことを言われたら、インストール成功です。
The install of chocolatey-core.extension was successful. Software installed to 'C:\ProgramData\chocolatey\extensions\chocolatey-core'
Homebrewでサポートが切れたPHPをインストールする
仕事でMacにPHP7.1を入れる必要があったのですが、みんな大好きbrewをみたらFormulaeに7.1がいませんでした。
なのでこうしましたというお話です。
環境
なぜ7.1がいないのか
PHP7.1のサポートが切れているからです。
アクティブサポートが2018年末に、セキュリティサポートも2019年末に終わりました。
インストール方法
こちらを参考に進めます。
インストール
サポートが終わった非推奨PHPはhomebrew-deprecatedというタブにいるとのこと。
なので、そこからインストールします。
$ brew install openldap libiconv $ brew tap exolnet/homebrew-deprecated $ brew install php@7.1
このinstall、けっこう時間がかかりました。
ちなみに、brewで古いバージョンのPHPをインストールしていた場合は、まずbrewのupgradeをして、インストール済みのものを削除する必要があるとのこと*1。
パス設定
installが終わると、Apachへの設定情報や環境変数に追加するパスなどが表示されます。
To enable PHP in Apache add the following to httpd.conf and restart Apache:
LoadModule php7_module /usr/local/opt/php@7.1/lib/httpd/modules/libphp7.so
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
Finally, check DirectoryIndex includes index.php
DirectoryIndex index.php index.html
The php.ini and php-fpm.ini file can be found in:
/usr/local/etc/php/7.1/
php@7.1 is keg-only, which means it was not symlinked into /usr/local,
because this is an alternate version of another formula.
If you need to have php@7.1 first in your PATH run:
echo 'export PATH="/usr/local/opt/php@7.1/bin:$PATH"' >> /Users/<user名>/.bash_profile
echo 'export PATH="/usr/local/opt/php@7.1/sbin:$PATH"' >> /Users/<user名>/.bash_profile
For compilers to find php@7.1 you may need to set:
export LDFLAGS="-L/usr/local/opt/php@7.1/lib"
export CPPFLAGS="-I/usr/local/opt/php@7.1/include"
To have launchd start exolnet/deprecated/php@7.1 now and restart at login:
brew services start exolnet/deprecated/php@7.1
Or, if you don't want/need a background service you can just run:
php-fpm
まずは.bash_profileにパスを追加。
$ echo 'export PATH="/usr/local/opt/php@7.1/bin:$PATH"' >> /Users/<user名>/.bash_profile $ echo 'export PATH="/usr/local/opt/php@7.1/sbin:$PATH"' >> /Users/<user名>/.bash_profile
.bash_profileを再読み込みして、phpのバージョンと場所を確認します。
$ source ~/.bash_profile
$ php -v
PHP 7.1.33 (cli) (built: Aug 20 2020 15:13:36) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
with Zend OPcache v7.1.33, Copyright (c) 1999-2018, by Zend Technologies
$ which php
/usr/local/opt/php@7.1/bin/php
新しくインストールしたPHPが有効になっていることを確認できました!
*1:非推奨PHPをdeprecatedタブへ移動したことでパスが変わっているから、一旦きれいにしなければということでしょうか。
ということは、2018年春以降にインストールした人は対象外かな?(移動があったのがそのくらいの時期らしいので)
詳細はこちらへ。getgrav.org